Ein Favicon ist ein kleines Logo, welches sich im Browserfenster befindet. Mittlerweile wird dieses Favicon auch von Google in den Suchergebnissen verwendet. Ein auffälliges Icon kann somit durchaus auch für Aufmerksamkeit sorgen. Jedem Webseiten-Betreiber wird empfohlen, ein solches zu verwenden.
Doch nicht nur zum eigenen Vorteil sollte ein Favicon verwendet werden, denn auch jeder Besucher profitiert hiervon. Im Browserfenster gibt es bei vielen Personen offene Tabs und im alltäglichen Workflow wird sich insbesondere auf die visuelle Darstellung konzentriert. Ein Nutzer findet Deine Webseite hierdurch also schneller.

WordPress Favicon einfügen: Es ist ganz einfach!
Inhaltsverzeichnis
Damals musste ein WordPress Favicon über FTP eingefügt werden, dies war vor allem für Laien äußerst umständlich. Profis wussten selbstverständlich wie das geht, aber bis alles eingefügt war, vergingen immerhin auch einige Minuten. Seit WordPress 4.3 gibt es endlich eine Option über die Admin-Oberfläche.
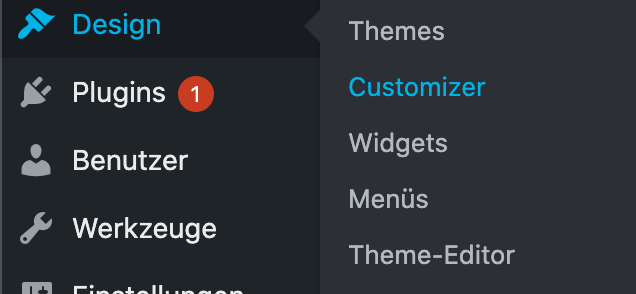
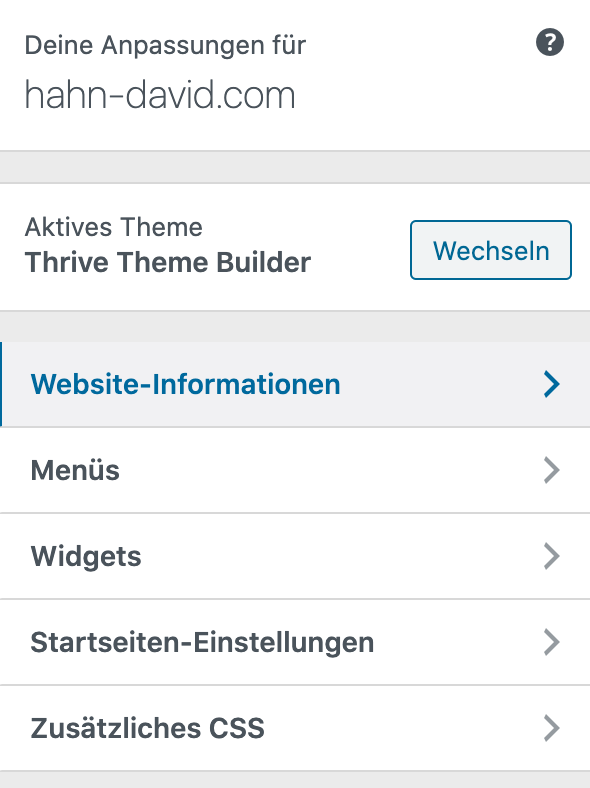
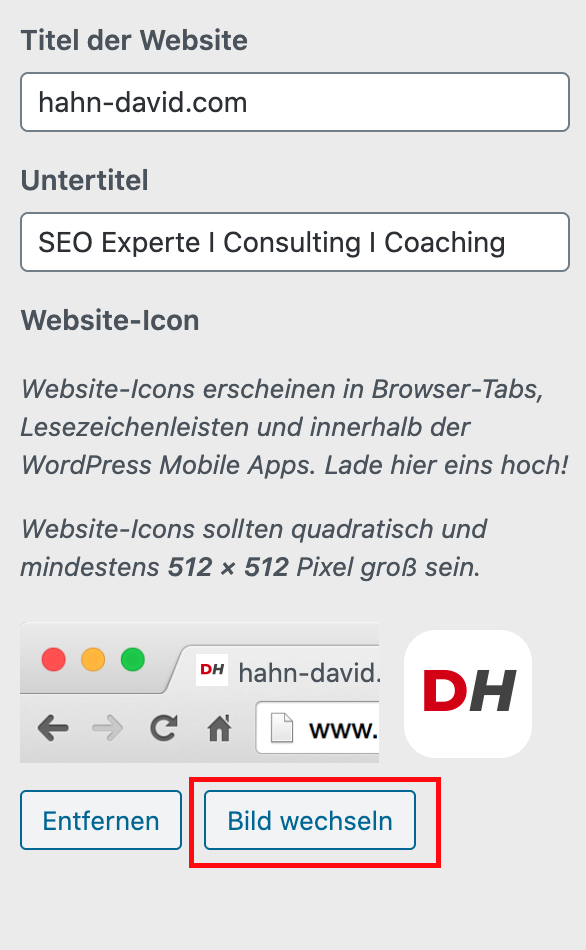
Um zu den besagten Punkt zu gelangen, wird im Menü -> Design auf Customizer geklickt und dann auf Website-Informationen. Unter den Informationen zur Webseite gibt es nun die Option Website-Icon. Jetzt kann ein Bild hinzugefügt werden, allerdings wird eine Bildgröße von 512 x 512 Pixel empfohlen. Damals lag die Größe noch bei 16 x 16 oder 32 x 32 Pixel.



Sofern das Bild größer sein sollte, wäre dies aber kein Problem. WordPress erkennt die Größe und erlaubt den Nutzer, einen gewünschten Ausschnitt hieraus zu verwenden. Im rechten Bereich wird sogar noch eine Vorschau angezeigt — übrigens auch als Beispiel im Browserfenster.
Solltest Du mit der Auswahl zufrieden sein kannst Du durch einen Klick über Bild zuschneiden die jeweilige Anpassung speichern. Dieses Website-Icon kann aber jederzeit wieder geändert oder entfernt werden. Hierzu erneut die jeweilige Option aufrufen und entweder Entfernen oder Bild wechseln klicken.
Ein WordPress Favicon einfügen & erstellen
Idealerweise verwendest Du selbstverständlich auch Dein Logo als Favicon. Es gibt allerdings Logos, die sich hier nicht unbedingt anbieten würden. In diesem Falle wäre ein Symbol in den Farben der Website perfekt.
Ein solches Symbol kannst Du Dir zeichnen lassen, selbst erstellen über einen Favicon Maker oder Du verwendest ein Symbol aus einer Public-Domain Bildbibliothek. Hierbei ist es aber wichtig, dass die entsprechenden Bildrechte zuvor abgeklärt werden.
WordPress Favicon als App Icon verwenden
Zum Beispiel bei Apples iOS gibt es die Möglichkeit eine Website auf dem Home-Bildschirm anzeigen zu lassen. Wenn kein Favicon platziert wurde, dann wird leider nur ein weißer Kasten angezeigt. Die Wahrscheinlichkeit ist hoch, dass der Nutzer wohl nie wieder hierauf klicken wird oder das Icon sofort wieder löscht und eine Konkurrenz auswählt.
Somit ist eine weitere Wichtigkeit des WordPress Favicon geklärt. Ein Favicon ist zugleich auch immer ein App Icon. Einige Themes (z.B. Thrive Themes) und Plugins erlauben es auch, dass sich Favicon und App Icon unterscheiden, allerdings ist diese Methode nicht unbedingt empfehlenswert. Ein einheitliches Bild ist sehr wichtig!
WordPress Favicon einfügen – FAQ:
Hat ein Favicon Einfluss auf mein Google-Ranking?
Insbesondere im Mobile-Index werden Favicons angezeigt, anders ist es in der Web-Version, denn hier wurden die Icons wieder entfernt. Man kann davon ausgehen, dass die Icons aber irgendwann wieder angezeigt werden. Einen direkten Einfluss haben Favicons auf das Ranking aber nicht. Allerdings gibt es einen indirekten Faktor.
Google erkennt selbstverständlich welches Ergebnis geklickt wird und wenn Deine Website häufiger geklickt wird als andere, dann weiß Google, dass es sich um ein ansprechendes Ergebnis handelt — die Chance im Ranking aufzusteigen verbessert sich enorm! Wie du dein Ranking mit einer gezielten SEO Strategie verbessern kannst erfährst Du hier.
Welches Bildformat kann ich als Favicon nutzen?
Um ein WordPress Favicon einfügen zu können, wird eine entsprechende Bilddatei benötigt. Damals wurde eine sogenannte .ico-Datei vorausgesetzt, aber heutzutage kann es auch eine PNG, SVG, JPG oder auch ein ganz anderes Format sein.
Was ist, wenn ich kein Favicon verwende?
In diesem Falle würde Apples Safari oder Firefox überhaupt kein Icon anzeigen. Google Chrome zeigt dagegen ein leeres Dokumentation an. Beide Optionen sind nicht wirklich ansprechend und können einen professionellen Eindruck vielleicht auch trüben.
Wann wurden Favicons erfunden?
Etwa im Jahr 2000 wurden Favicons zum ersten Mal eingefügt, denn der Internet Explorer 5 ermöglichte diese Option. Damals ebenfalls nur in der Größe 16 x 16 Pixel, aber dies hatte sich wie bereits erwähnt grundlegend geändert.
Welche Vorteile hat ein Favicon?
Die Vorteile eines Favicon bestehen insbesondere in der Benutzerfreundlichkeit.
Bei den Nutzern stellt sich der Vorteil der Markenbildung und Wiedererkennbarkeit.